
광고 수익 목적으로 티스토리 시작했는데 역시나 네이버 블로그보다 어렵다.
이건 내가 뭘 수정했나 까먹을까 남겨두는 기록용이기도 하다.

우선 가장 맘에 들었던 스킨은 Poster.
Whatever랑 고민하다 Whatever 여러 가지 시도해 보고 잘 안 돼서 그냥 쉽게 가자! 하고 Poster로 넘어옴 ㅋㅋ

썸네일 제작 step by step
내가 적용한 스킨 썸네일 사이즈 찾는 법
우선 내가 원하는 캔버스 사이즈를 찾아야한다.
1. Inspect
마우스 오른쪽 클릭해서 맨 아래 "Inspect" 클릭
2. 바디 찾기
왼쪽 창에 마우스를 움직이면 아래처럼 어느 부분이 head이고 어디가 body인지 비주얼적으로 보여준다
Poster 스킨의 경우에는 <div class="inner">...</div> 이 부분임

3. 썸네일 정확한 부분 찾기
저 옆으로 된 화살표▶를 클릭해서 확장해서 똑같이 마우스를 움직여서 정확히 썸네일이 어느 코드인지 찾는다.
나의 경우 207x157px
또 처음에는 264x200이 html에 등록된 사이즈길래 그거인 줄 알고 그 사이즈에 맞춰서 썸네일 만들었더니 아래처럼 사이즈 안 맞는 부분이 잘린다. 그래서 안 잘리게 검색해서 사이즈 스케일 맞추고 어쩌고도 해봤는데 안 돼서 다시 사이즈 체크해서 207x157로 만드니 딱 맞았다.


썸네일 만들기
이제 사이즈를 알았으니 썸네일을 만들자!
썸네일 제작은 미리캔버스를 이용했다. 미국용으로 canva도 있는데 미리캔버스가 한국 폰트가 더 많고 아시안을 타겟하는 거 같아서 사용해 봤는데 써보니 차이 없음...ㅋ
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
1. Create new design 클릭

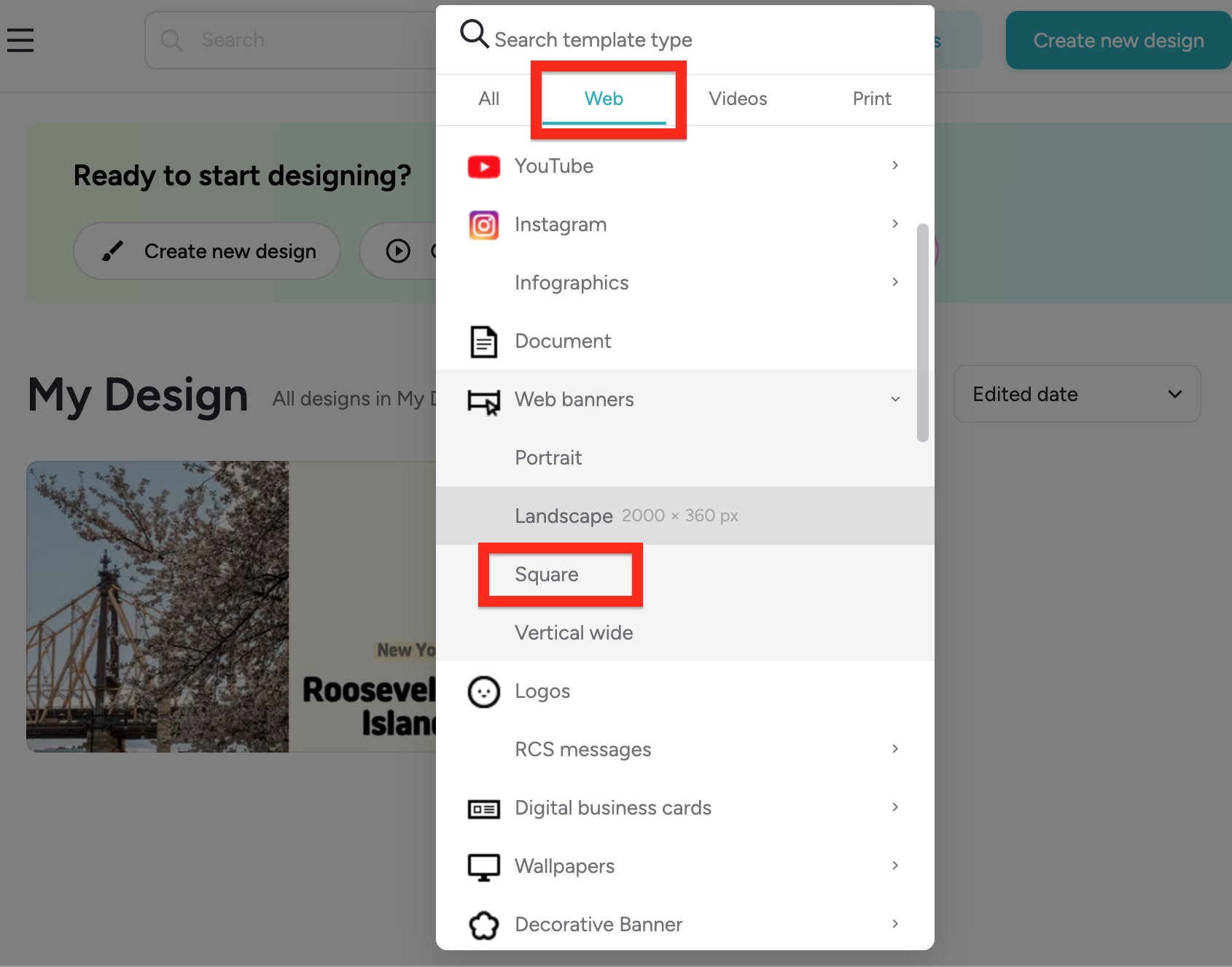
2. Web - Web banners - Square

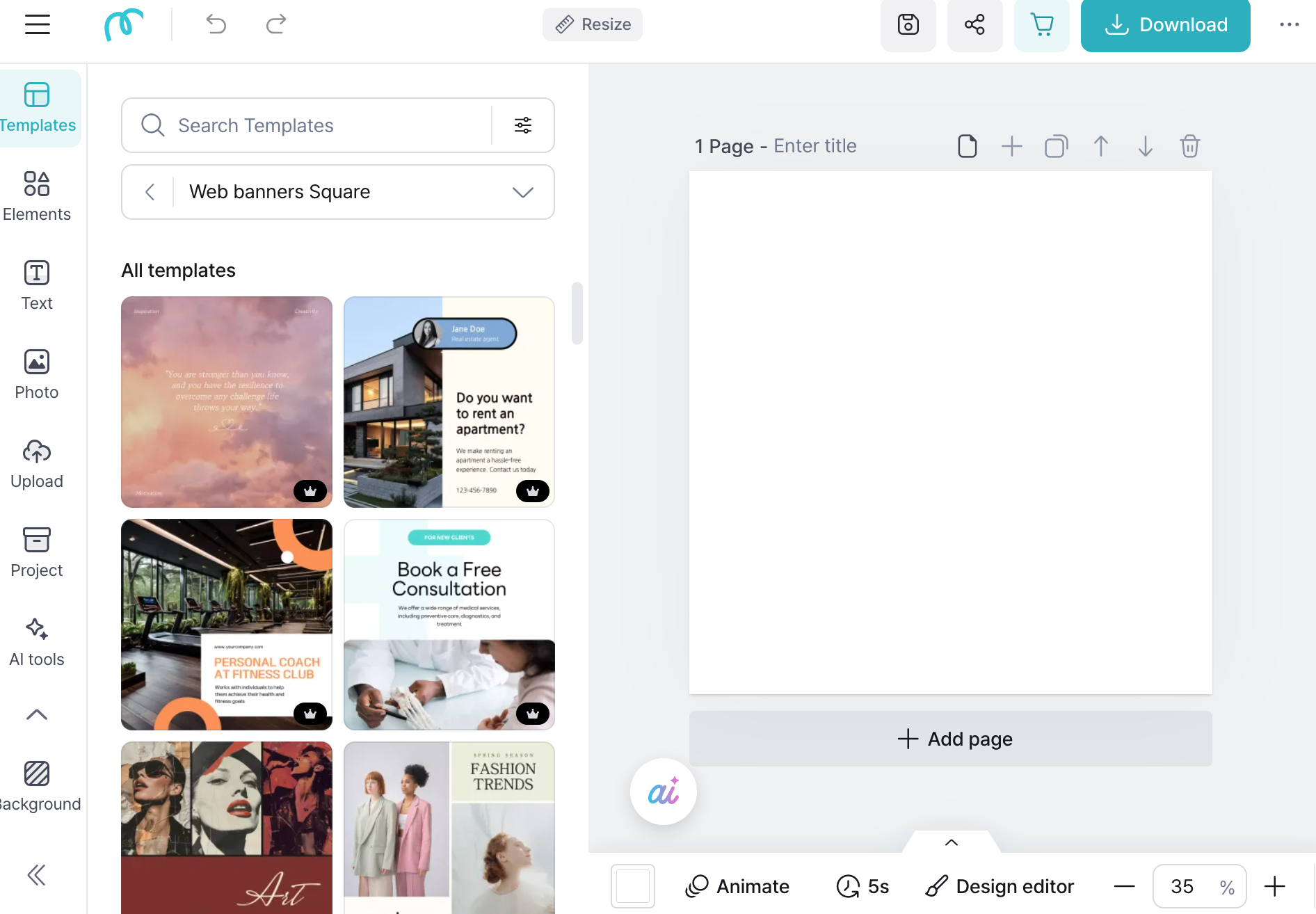
3. Template 클릭하고 맘에 드는 것 기본 배경으로 고르기

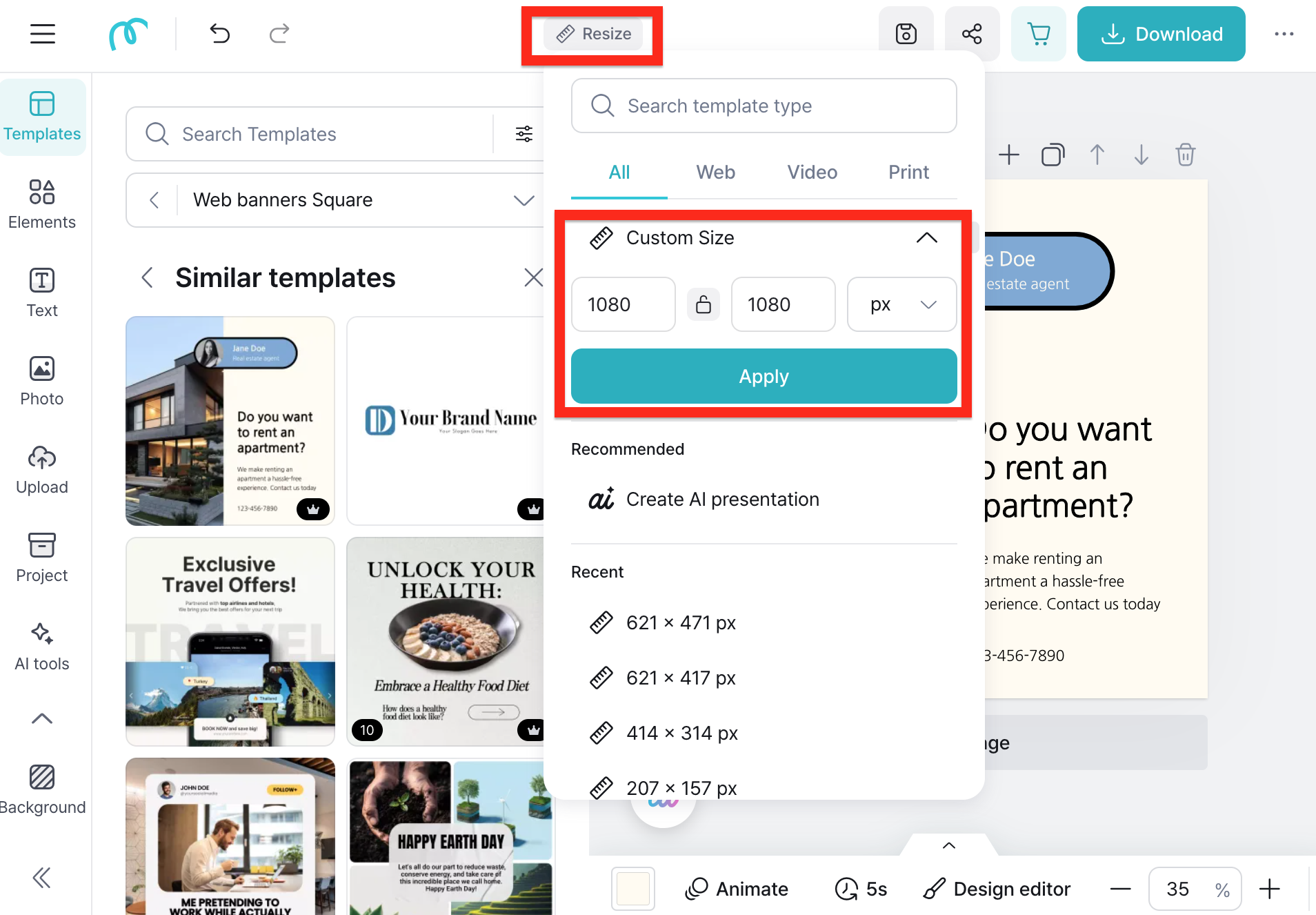
4. 사이즈 수정 및 템플릿 변경
아까 찾은 207x157을 입력하면 되는데 그렇게 하니 글에 넣을 때 썸네일이 너무 작아서 깨져 보이더라. 그래서 나는 3배 키웠다.
621x471

5. 디자인 제작 후 Download!
이렇게 쉽게 정리했지만 상당히 많은 시행착오를 거쳤다... 정사각형 하려고 html css 편집해 보고 스킨들도 왔다 갔다 하면서 해봤는데 나는 아무리 똑같이 따라 해도 안 되더라.. 그래서 그냥 포기하고 가장 쉬운 방법을 택했다. 아, 내가 변형한 하나가 있는데 그건 아래 포스팅에 시행착오와 함께 공유함!
[티스토리] 포스터 스킨 html 수정 - 글 리스트형 썸네일 사이즈 조정
오늘은 포스터 스킨을 바탕으로 '목록으로 보기'에서 썸네일 사이즈를 조정해 보자. 우선 스킨에 알맞는 썸네일 사이즈 찾는 방법과 썸네일 만드는 과정은 아래 포스팅 참조 -! [티스토리] (
olloliday.tistory.com
그럼 다들 즐거운 블로그 하세요 :)

'티스토리' 카테고리의 다른 글
| [티스토리] 구글 서치 문제해결 - Alternate page with proper canonical tag (0) | 2025.02.25 |
|---|---|
| [티스토리] 포스터 스킨 html 수정 - 글 리스트형 썸네일 사이즈 조정 (1) | 2025.02.22 |
| [티스토리] 구글 서치콘솔 등록했는데 검색 안됨 - 색인 생성 요청하기 (3) | 2025.02.21 |
| [티스토리] 블로그 검색 노출 등록하기 - 구글 서치콘솔 (0) | 2025.02.20 |
| [티스토리] 블로그 검색 노출 등록하기 - 네이버 검색 서치어드바이저 (0) | 2025.02.19 |



